Visual Studio Code has just-enough functionality to make it great for coding projects. This post lists the must-have VS Code extensions for web developers.
Table of contents
Introduction to VS Code extensions for web developers
With its basic, but powerful functionality, Visual Studio Code (or VS Code) is a popular choice for web developers. Even though there is little wrong with its ability to handle HTML, CSS, JavaScript and PHP, additional functionality can be added by installing extensions. Here we list some additional, must-have VS Code extensions for web developers.
Although these extensions are not required, they will save web developers a ton of time down the line. This post will show how to install VS Code extensions and will continue with a list of VS Code extensions that web developers can use to improve productivity and connectivity with remote servers. Extensions are ordered in no specific order.
- Get the ROCCAT Burst Pro PC Gaming Mouse from Amazon.com
- Get the Corsair K95 RGB Platinum XT Mechanical Gaming Keyboard from Amazon.com
- Get the LG 22MK430H-B 21.5″ Full HD Monitor from Amazon.com
Installing VS Code extensions
In Visual Studio Code, extensions are either added in the Extensions sidebar or can be installed from the VS Code Marketplace. In Some cases, the most recommended extension for a workspace will also be recommended by VS Code at the bottom right of the screen.
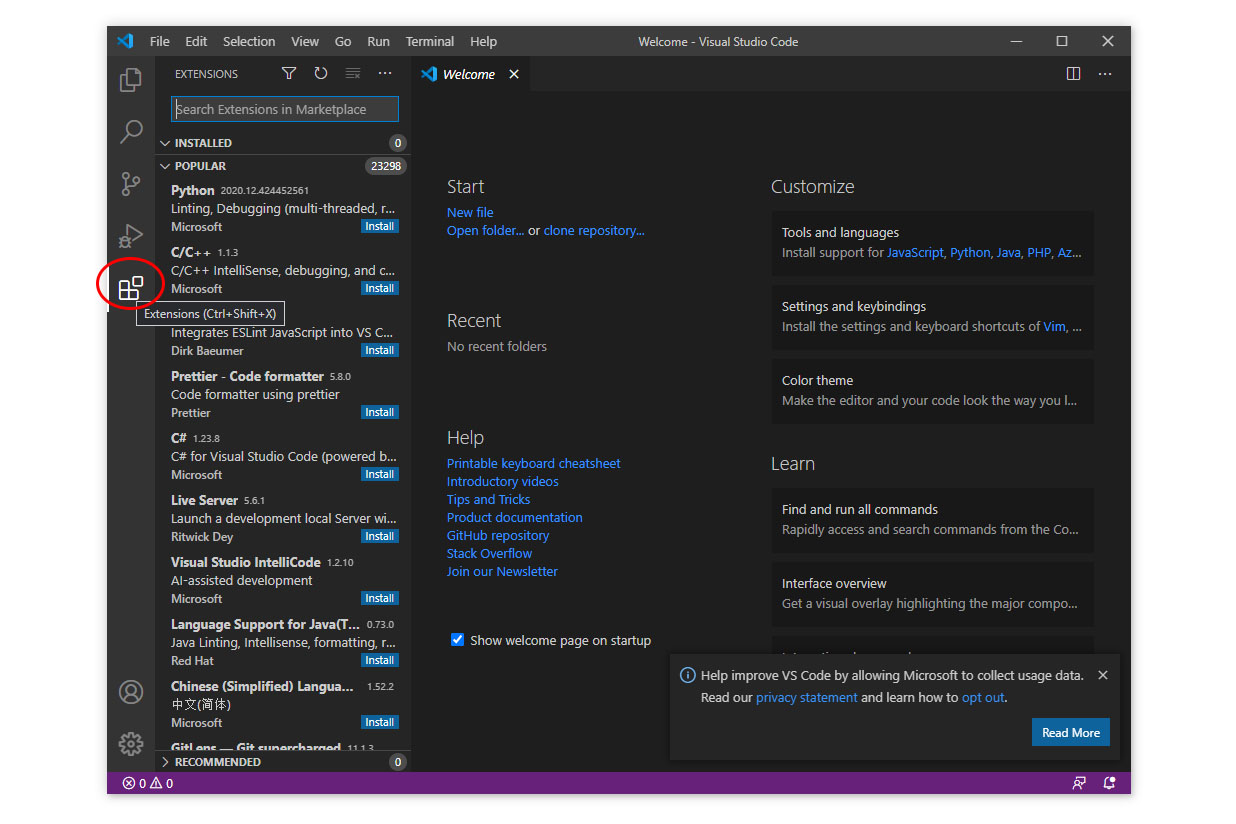
By selecting the Extensions icon from the Action bar, the Extensions sidebar will open. Here you can toggle between installed and popular (non-installed) extensions.

VS Code Workspace showing the Extensions sidebar. The extensions icon is located on the left-hand side of the IU at the bottom of the Activity bar.
Desired extensions can be chosen from the list and/or searched for by using the search bar on the top of the Extensions sidebar.
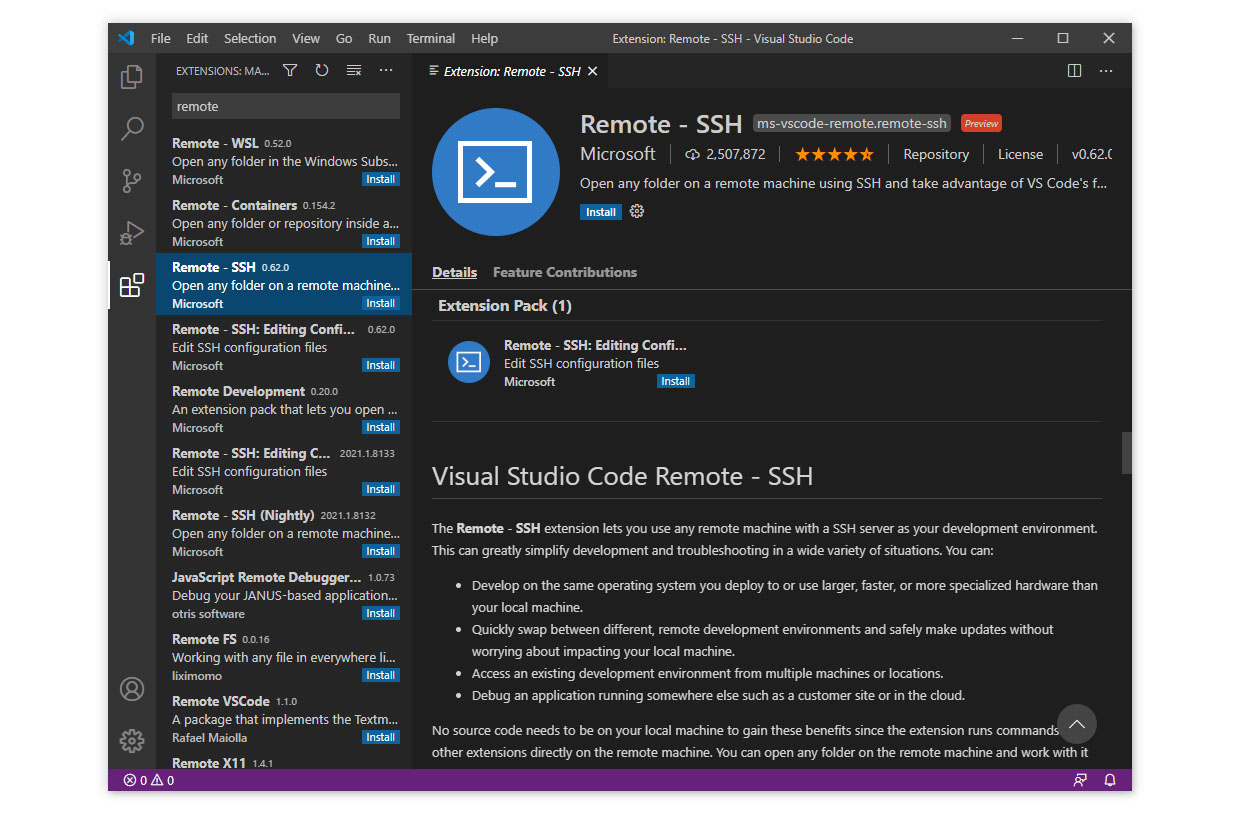
Extensions can also be searched for and installed from the Visual Studio Code Extensions Marketplace.
More information, such as the description, version, number of downloads and star rating can be obtained by clicking on the desired extension.

When an extension is selected from the Extensions sidebar, a tab containing its information will open. From here the extension can be installed and uninstalled.
Extensions are installed/uninstalled by clicking on their respective buttons. Some extensions will need VS Code to be reloaded.
Remote-SSH extension
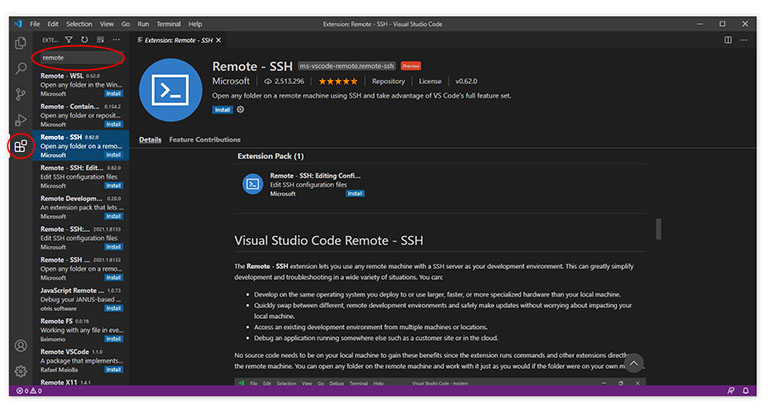
Remote-SSH is a free Microsoft extension that allows VS Code to connect to remote locations using SSH. SSH can be used to connect to a Raspberry Pi web server and some popular service providers. It can be searched for by using the word “remote”.
At the time of writing, the Remote-SSH extension was at version 0.62.0, had over 2.5 million downloads, and had a five-star rating.
After the Remote-SSH extension has been installed, a Remote Explorer icon will appear in the VS Code Action Bar. From here, new remote connections can be configured.
Live Server extension
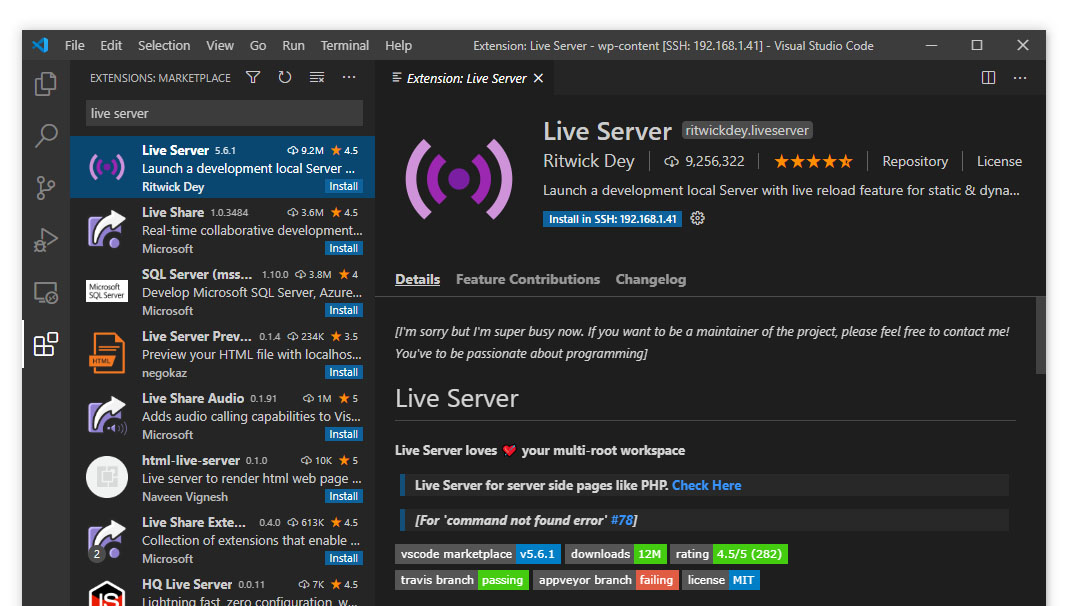
Live Server is a Visual Studio Code extension made by Ritwick Dey. This extension creates a local development server with a live reload feature for static and dynamic pages — perfect for smaller coding projects. As you type and save in the VS Code editor, the server will auto-update and show the changes immediately as it is made.

The Live Server extension for VS Code creates a local development server with a live reload feature.
After the Live Server extension has been installed, a working folder or Workspace needs to be created first. After this is done, there will be a little “Go Live” button on the Status bar at the bottom of the screen. Each Workspace will have its own live server.
Note that individual files will not open correctly with File Server, the working directory needs to be opened instead.
By clicking this button a web browser with the project will launch. Each time changes have been made to any of the files in VS code, the web browser will update automatically.
Prettier Code Formatter extension
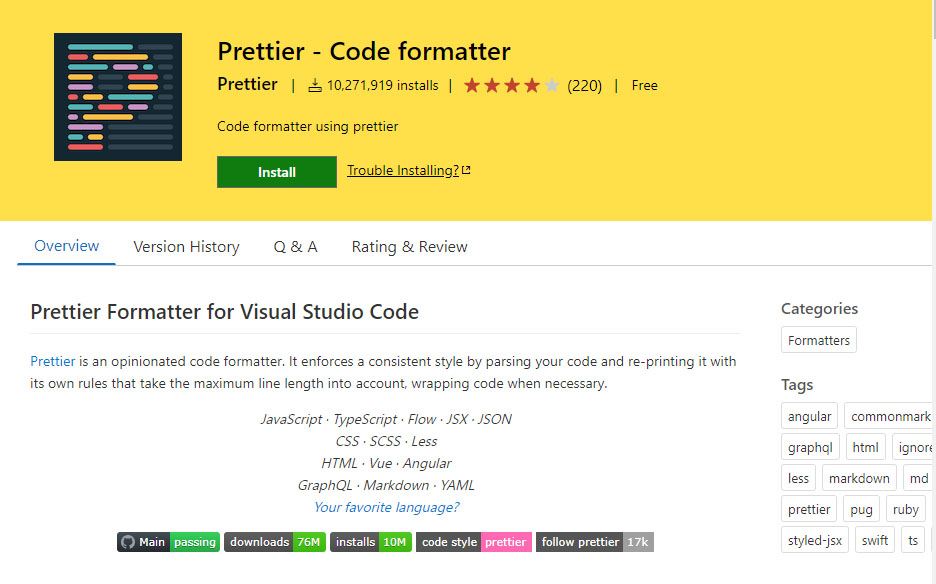
Prettier Code Formatter (or Prettier) is a Visual Studio Code extension that reformats code to a consistent, nested style. It parses and re-prints code with rules that take the maximum line length into account, wrapping code when necessary and adding appropriate space lengths.
Features also include adding semi-colons at the end of code, replacing double quotations with single quotations, etc.

The Prettier VS Code extension is great for web developers as it automatically creates a nested structure upon saving a file. It can be installed for local projects.
Prettier works with any programming language and code formatting take place automatically when the file is saved.
Another nice feature about Prettier is that the default settings can be manually overwritten by using a configuration file.
At the time of writing, it was at v5.8.0 and had more than 10 million installs, and a 4 out of 5-star rating.
Auto Tag Rename extension
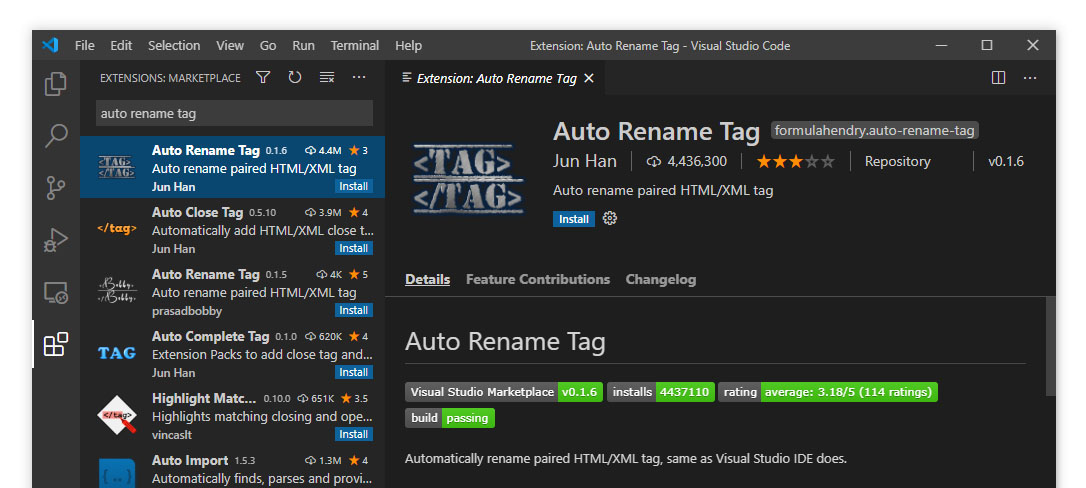
Auto Tag Rename is a VS Code extension by Jun Han that renames closing HTML tags according to their respectful opening tag.
Unlike the Auto Close Tag extension (by the same author – see below) it does not automatically create closing tags. This means no more searching for, or forgetting, the closing tag when the opening tag has been renamed.

The Auto Rename Tag extension for VS Code automatically renames closing tags according to their respectful opening tag.
At the time of writing, the Auto Tag Rename extension was at version 0.1.6 but pretty popular having almost 4.5 million downloads. The rating was 3 out of 5 stars.
Auto Close Tag extension
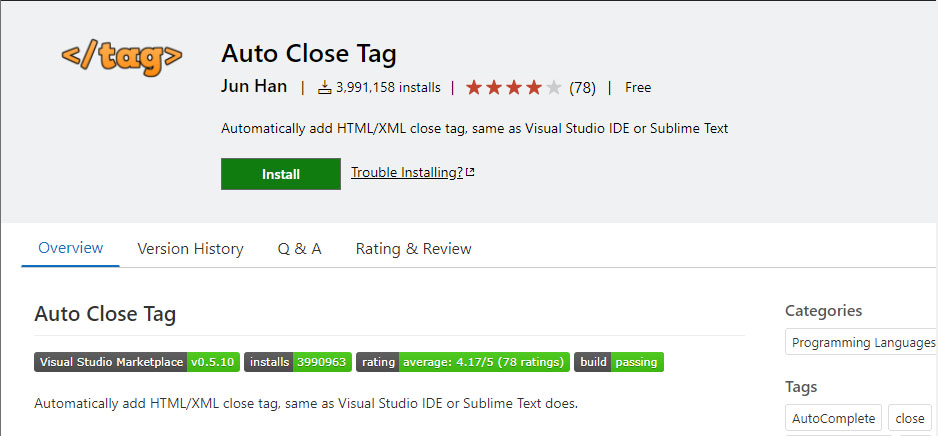
Auto Close Tag is a VS Code extension also made by Jun Han. As its name implies, it automatically creates closing HTML/XML tags.

The Auto Close Tag extension for VS Code automatically creates closing tags. It can be installed inside a workspace.
At the time of writing, this extension was at v0.5.10 and had almost 4 million downloads and a 4-star rating.
SVG Previewer extension
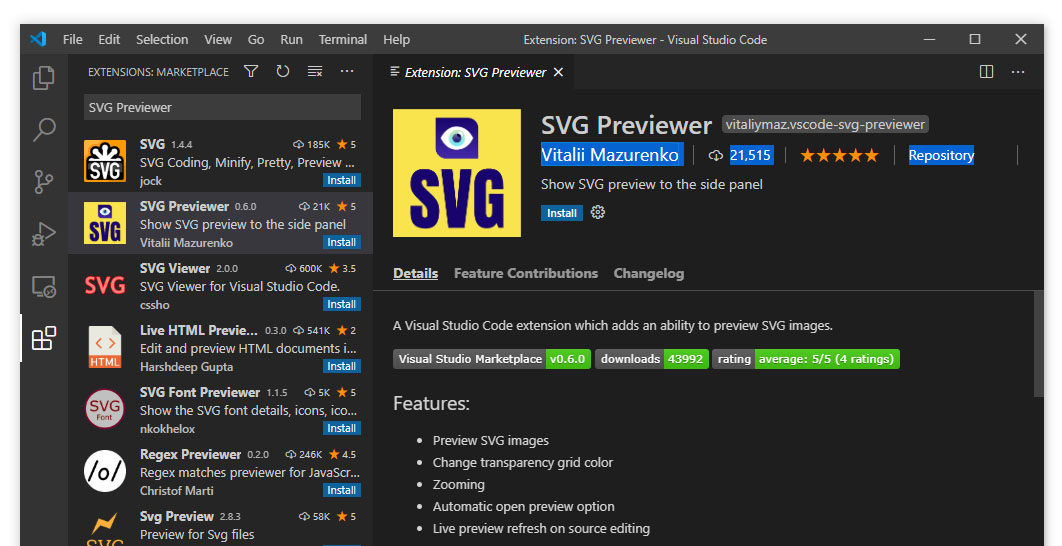
For those using SVG files in their web designs, the SVG Previewer extension comes highly recommended. This extension, made by Vitalii Mazurenko, adds the ability to Visual Studio Code to generate a resizable preview of SVG files.

The SVG Previewer extension for VS Code allows the user to view the code and the actual image of SVG files.
The default opening action of SVG files shows their code in the Editor section of VS Code. SVG Previewer adds a little icon on the top right corner of the Editor section. The image is generated in a separate window.
At the time of writing, the SVG Previewer extension was at version 0.6.0, had over 20 000 installed and had a five-star rating.
HTML Boilerplate extension
For those coding webpages from scratch having the HTML5 template handy will save a lot of time and create consistency. The HTML Boilerplate extension adds the standard HTML boilerplate code to the auto-suggestion dropdown list. Simply start typing ‘html5-boilerplate’ and select the snippet from the list.
At the time of writing, the HTML Boilerplate extension was at version 1.1.1 (last updated September 2020), and had just below 1 million active installs and a 5-star rating. It was written by sidthesloth.
HTML CSS Support extension
HTML CSS Support is a VS Code extension that adds autocomplete for the HTML class and id attributes. If the class or id was referenced in either the internal or external style sheet, it will be recognised and listed.
This extension comes in very handy, especially when a class-heavy framework such as Bootstrap is used.
The HTML CSS Support extension was written by ecmel. At the time of writing it had more than 5.5 million active installs, a 3.5 out of 5 star rating (75 reviews) and was sitting at version 1.10.2.
Path Autocomplete extension
The Path Autocomplete extension by Mihai Vilcu adds autocompletion to typed paths within Visual Studio Code. It supports relative and absolute paths.
At the time of writing, Path Autocomplete was at v1.17.1, had an average star rating of 5 (from 39 users) and had more than 645 000 active installs.
SFTP extension
For connecting to remote servers that do not allow SSH connectivity, the sftp extension (or sftp sync extension) by liximomo can be used. This extension can use the FTP and the SFTP protocols to connect and sync to a remote host.
At the time of updating, the SFTP extension had more than a million installs and a star rating of 4 out of 5 (235 ratings). The version was 1.12.10.
Python extension
For python developers, the Python extension will help to debug Python code. It is written by Microsoft and offers rich support for the Python language >=3.7).
The Python extension for VS Code includes features such as IntelliSense (Pylance), linting, debugging, code navigation, code formatting, refactoring, variable explorer and test explorer.
At the time of updating, The Python extension for VS Code is very popular with over 60 million installs and a star rating of 4.2 out of 5.
Conclusion
Even though Visual Studio Code is meant to be completely functional with its original, it packs a punch with some great, free and useful third-party extensions. Web developers have many great extensions that can make projects easier and more efficient to code.