Simple Image Sizes is a simple WordPress plugin that helps to see what image sizes have been set, to set new image sizes and to generate the image sizes.
Table of contents
Introduction to Simple Image Sizes
WordPress offers effective functionality for developers to be able to use their own image sizes.
The Simple Image Sizes plugin can either be used to tap into this functionality or be used in combination with image size-related PHP functions.
- Get the ROCCAT Burst Pro PC Gaming Mouse from Amazon.com
- Get the Corsair K95 RGB Platinum XT Mechanical Gaming Keyboard from Amazon.com
- Get the LG 22MK430H-B 21.5″ Full HD Monitor from Amazon.com
When to use the Simple Image Sizes plugin
The Simple Image Sizes plugin ads back-end functionality that is used for generating newly set image sizes. In addition to this, Simple Image Sizes offers supportive functionality to the default image sizes set by WordPress, and additional image sizes set by other plugins, themes and website developers.
The Simple Image Sizes plugin
Simple Image Sizes (version 3.2.1) is a free WordPress plugin created by Rahe. At the time of updating, it had over 100 000 active installs and an average rating of 4.5 out of 5 stars.
Although the plugin hasn’t been updated for some time now, it still seems to work correctly on the latest version of WordPress (5.4.1).
Installing the Simple Image Sizes plugin

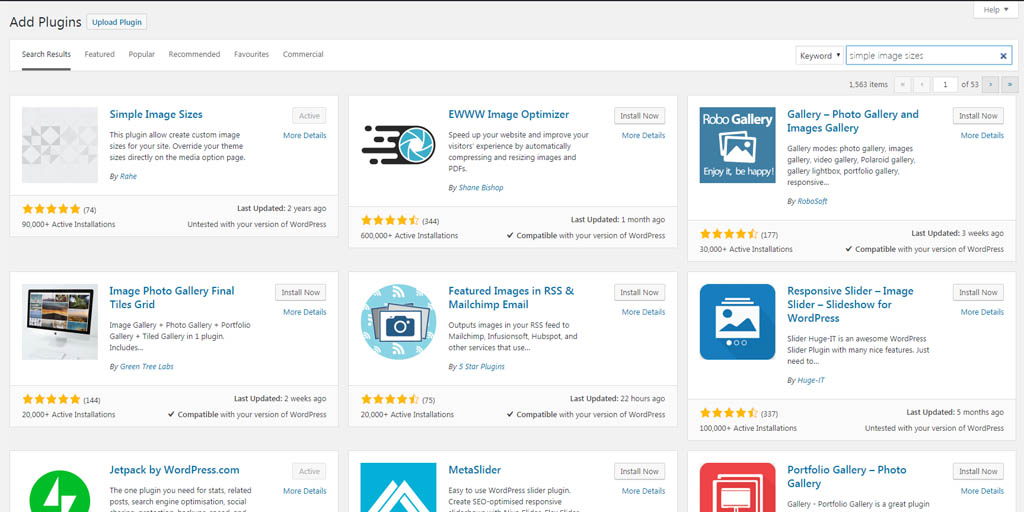
The Simple Image Sizes plugin can be installed by simply typing its name in the search bar of the Add Plugins section. After its activation, its front end is incorporated into the WordPress Media Settings section (Dashboard -> Settings -> Media).
Using Simple Image Sizes to identify additional image sizes
In addition to the default WordPress image sizes (i.e. Thumbnail size, Medium size, and Large size), Simple Image Sizes will show additional image sizes (set by the theme/plugin developer).
Using Simple Image Sizes to generate new images
This is where the Simple Image Sizes plugin shines the brightest. Unfortunately, images uploaded before a new image size has been defined will have to be (re)generated to add the new size. Simple Image Sizes will do that for you.
By scrolling down on the WordPress Media Settings section, the user will see the Thumbnail regeneration section of the Simple Image Sizes plugin. Here the user can decide exactly which images to regenerate/resize.
Options include by image public name and by post type. The user can simply make a selection and then press the Regenerate Thumbnails button at which Simple Image Sizes will start to go through the already uploaded images one by one. Unfortunately, Simple Image Sizes will not regenerate images that were already resized.
After the old images have been regenerated, WordPress will continue to regenerate new images each time they are uploaded to the website. For this reason, Simple Image Sizes is often deactivated/deleted after old images have been updated.
Using Simple Image Sizes to create PHP code
The third handly feature of Simple Image Sizes is the ability to create PHP code for plugins/themes. This code is added to the (child) theme’s functions.php file and will allow the Simple Image Sizes plugin to be removed in the future, but still, have the image sizes active.
Unfortunately, this functionality is not complete. To be fully operational, WordPress needs image sizes to be added to the add_image_size() function and the image_size_names_choose() function. Simple Image Sizes will only generate the PHP code for adding additional image sizes with the add_image_size() function.
The downside of the Simple Image Sizes plugin
The Simple Image Sizes plugin does not seem to resize gif images.
Not specifically to this plugin, but when images are regenerated, a new set of images are created from the scaled image.
The old image set can be deleted. All the other image regeneration plugins show similar behaviour.
Similar image regeneration plugins
- The Force Regeneration Thumbnails plugin
- The AJAX Thumbnail Rebuild plugin
- Regenerate Thumbnails
- Resize Image After Upload
Conclusion
Although the Simple Image Sizes plugin has some downsides and hasn’t been updated recently, it is lightweight and still packed with features that will prove handy to theme and plugin developers.
This plugin can either be used to update WordPress images after new image functions have been added or to view added image sizes.






Since it appears this plugin has been abandoned, do you have any suggestions for an alternative?