HTML has various ways for search engines and web browsers to understand data. Here we show how to use nofollow, noreferrer and noopener as rel attribute values.
Table of contents
Introduction to nofollow, noreferrer and noopener
The HTML rel attribute is used to specify the relationship between documents. Using its values correctly can be hugely beneficial in some cases.
This post will explain the HTML nofollow, noreferrer and noopener rel attribute values in more detail and give scenarios where their use needs to be considered and adopted. Some related WordPress functionality is also mentioned.
- Get the LG 22MK430H-B 21.5″ Full HD Monitor from Amazon.com
- Get the Corsair K95 RGB Platinum XT Mechanical Gaming Keyboard from Amazon.com
- Get the ROCCAT Burst Pro PC Gaming Mouse from Amazon.com
The HTML link rel attribute
Rel attributes are used inside HTML <link> and <a> tags to specify the relationship between the current document and another (linked) document.
A common example of using the <link> tag rel attribute would be:
<link rel="stylesheet" type="text/css" href="stylesheet.css">
A common example of using the <a> tag (aka hyperlink) rel attribute would be:
<a href="https://behind-the-scenes.net/" rel="noopener" target="_blank">Behind the Scenes</a>
In WordPress, <link> tags and their rel attributes are mostly set up by WordPress Core, plugins and/or (child) theme files and sit silently inside the <head></head> section of a web page.
<a> tags, on the other hand, are used to create hyperlinks and are usually used inside the <body></body> section of a web page. They are usually added manually with an HTML editor. In WordPress, the content area will contain most of the hyperlinks.
Because this post is about nofollow, noreferrer and noopener rel attribute values, <link> tags won’t be discussed further.
What is rel=”nofollow”?
The rel=”nofollow” attribute value provides a way for web pages to show search engines not to follow that link. This rel attribute value can either be used in the <meta> tag section to prevent all links on the page from being followed:
<meta name="robots" content="nofollow" />
or, alternatively, individually in each <a> tag:
<a href="signin.php" rel="nofollow">sign in</a>
Nofollow is commonly used to link to web pages that do not need ranking on Google Search. It can be used with links opening in the same window and/or links opening in a new window (target="_blank").
By using the nofollow attribute value, the impact on SEO is considerable. Using it will signal to Google Search, and other search engines, that the link should not be counted as a ‘vote’ for that URL.
Google Search themselves (strongly) recommends considering using the nofollow attribute value for linking to untrusted content, paid links and web pages that cannot be accessed by crawlers (e.g. login pages). Because of its potential impact, it is critical that the nofollow attribute value is used judiciously.
In the latest versions of WordPress, options for outgoing links now include a tick box for users to insert the nofollow as rel attribute.
What is rel=”noreferrer”?
The rel=”noreferrer” attribute value mainly specifies the browser not to pass an HTTP referrer header if a user clicks the hyperlink. More specifically, it indicates that no referrer information (e.g. Browser, OS, region, etc.) is to be passed on following the link.
The rel=”noreferrer” attribute should not be confused with rel=”nofollow”. Because it acts on a browser level, noreferrer has no impact on SEO.
According to some experts, the noreferrer attribute value will affect the composition of Google Analytics’ traffic source data, but it is also believed that Google still gathers some referring information.
In the latest versions of WordPress, the noreferrer attribute will be generated automatically for all links that are to be opened in a new window.
What is rel=”noopener”?
The rel=”noopener” attribute value prevents the linked page from being able to access the window.opener property and ensures that it runs in a separate process. In other words, it blocks the use of the window.opener JavaScript object.
The window.opener JavaScript object may affect the referring web page in one of two ways:
- Firstly, it can create a portal for Phishing attacks
When noopener is used, it actually acts as a security fix that prevents malicious links from taking control over an opened tab.
- Secondly, it can cause a decrease in page loading speed performance
The noopener attribute value will also prevent a web page from wasting time by loading unnecessary JavaScript from linked pages.
In the latest versions of WordPress, the noopener attribute value will be generated automatically for all links that are to be opened in a new window.
The window.opener Javascript object
The window.opener Javascript object is used to control a parent window using a child window. When target="_blank" is used for hyperlinks, partial access to the previous page via the window.opener object is gained.
Because the newly opened window could possibly change the window.opener.location to some other page (targeted phishing page), this may lead to a very simple Phishing attack.
By using this feature, hackers can switch a user’s currently opened website with a fake one and steal information.
Google Tools for web developers
According to Tools for Google Developers, the rel=”noreferrer” attribute has the same effect as the noopener attribute, but also prevents the referer header from being sent to the new page. They recommend adding either the noopener or the noreferrer attribute values to links that open in a new window.
Hyperlink rel attribute values in WordPress
WordPress will control some link rel attributes and attribute values automatically through their TinyMCE editor.
Since November 2016 (and WordPress version 4.7.4) the WordPress TinyMCE adds rel=”noreferrer noopener” to all links that are to be opened in a new window. This is done as an automatic security measure.

An example where WordPress added the rel=”noopener noreferrer” attribute values to a hyperlink. This is only done when the target=”_blank” tag is used.
Manually adding nofollow rel attribute values to WordPress
The nofollow rel attribute value can be added to WordPress links by either entering them manually (e.g. by using the template files) or by using a plugin.
Using the Title and Nofollow For Links plugin to add the nofollow rel attribute
Title and NoFollow For Links is a WordPress plugin by WPKube that adds the ability to insert the norfollow rel attribute to links created in WordPress. It also restores the title field of the link.
At the time of updating this post, it was at version 1.12, had more than 10 000 active installs and an average star rating of 4.5 out of 5. It only works for the Classic Editor.
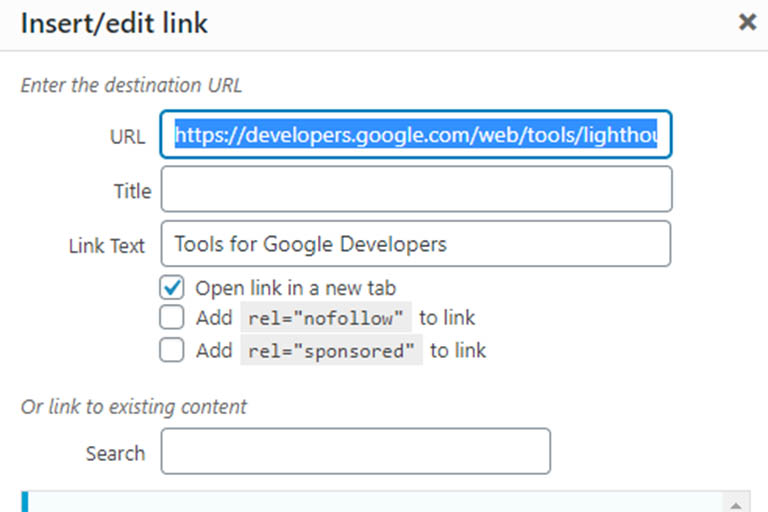
The WordPress Title and Nofollow For Links plugin add options to add rel attributes for _blank, nofollow and sponsored to links.

This feature shows a checkbox next to each link that is created so the user can decide whether the link should be followed or not. In this example, the Add rel="sponsored" to link option is added by another plugin.
Adding nofollow rel attributes manually
Not all links on a WordPress website are managed by the TinyMCE editor. Although the majority of links are covered automatically, there are still times when WordPress/TinyMCE won’t have an effect.
When links are added, for example, by editing the HTML/JavaScript/PHP or plugins or theme files, the rel attribute values need to be set manually inside the code.
Nofollow, noreferrer and noopener can be inserted into the rel attributes as follows:
<a href="https://behind-the-scenes.net/" target="_blank" rel="nofollow noreferrer noopener">Behind the Scenes</a>
Conclusion
The HTML rel attribute is used to specify the relationship between documents. If the nofollow, noreferrer and noopener rel attribute values are used correctly, SEO, security and page speed can be improved.
In some cases, WordPress has built-in functionality to add the most important rel attribute values automatically. Rel attributes for nofollow, noreferred and noopener can also be set manually.


